
Do you want to add the SVG file to the WordPress website? By default, WordPress allows handlers to upload all widespread image, audio, and video file set-ups, but SVG is not amid them. This article will show how to easily add SVG in WordPress.
What is SVG?
SVG or Scalable Vector Graphics is a file format that uses an XML markup language to define vector graphics. The main advantage of SVG is that it allows enlarging of the image without losing uality or having any pixelation.
How does SVG work?
Scalable Vector Graphics (SVG) is a technology that uses XML to display two-dimensional graphics. They are different from commonly used image formats (such as PNG, GIF or JPEG). If a png/jpeg image file is zoomed in, notice that the image will start to blur and become pixelated. Vector graphics do not use pixels. Instead, they use a two-dimensional map to define the graphic you are viewing. When zoomed in, the image will not be pixelated. This allows the enlarging of vector graphics without reducing the quality. Most importantly, SVG images may be smaller than JPEG or PNG in file size.
Vector graphics are commonly used for icons, icon fonts, website logos, and brand images. You may want to add SVG files in WordPress for company logos, icons, or other graphics. Sounds cool, SVG files are still a bit unsafe. This is why WordPress does not support SVG file upload by default.
If the SVG image is uploaded in WordPress, the following error message will pop up:

About the safety of SVG file in WordPress
SVG files contain code in XML markup language, similar to HTML. Your browser or SVG editing software will parse the XML markup language to display the output on the screen. However, this will open your website to look for possible XML vulnerabilities. It can be used to gain unauthorized access to user data, trigger brute force attacks, or cross-site scripting attacks.
The method we share in this article will try to clean up the SVG file to improve its security. However, these plugins cannot completely prevent malicious code from being uploaded or injected. The best solution is to use only SVG files created from reliable sources and limit SVG upload to trusted users only. Having said that, let’s take a look at how to use SVG files easily and safely in WordPress.
Method 1. Use SVG support to upload SVG files in WordPress
This method fully supports adding SVG files in WordPress. It also allows the display of inline SVG in WordPress posts and pages.
First, install and activate the SVG Support plugin.
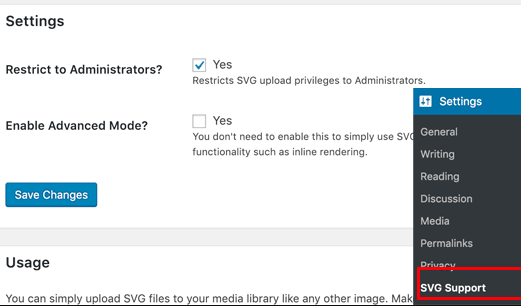
After initiation, visit Settings »SVG Support page to constitute the plugin sceneries.

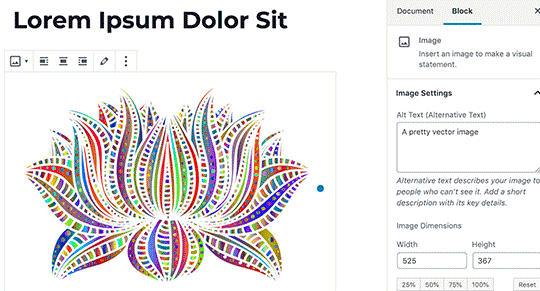
On the settings page, check the box next to “Limit to Administrator?” Options. This will only allow site administrators to upload SVG files in WordPress. The next option is to turn on advanced mode. For advanced features such as CSS animation and inline SVG rendering, you only need to select this option. Don’t forget to click the Save Changes button to store your settings. Now create new posts or edit existing posts. In the post editor, and upload an SVG file just like any other image file. Just add the image block to the editor and upload the SVG file.

Method 2. Upload SVG files in WordPress using secure SVG
This method also uses plugins that allow you to perform a cleanup of SVG files uploaded to WordPress. The first thing you need to do is install and activate the Safe SVG plugin. The plugin works out of the box and there are no settings that can be configured. Start uploading SVG files directly.
The disadvantage is that this plugin allows all users who can post on the WordPress site to upload SVG. In order to control who can upload files, you need to purchase the premium version of the plugin.





